苹果手机底部横条
小于 1 分钟
苹果手机底部横条
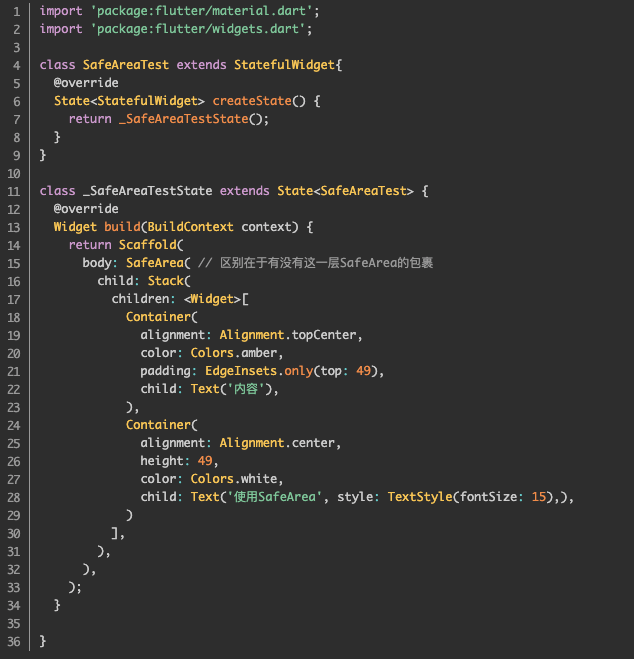
在不同的平台上,有很多特殊的位置,比如 Android 系统的状态栏,或者 iPhone X 的“齐刘海”,我们应该避免在这些位置放置元素。 解决方案就是使用 SafeArea 部件
页面底部

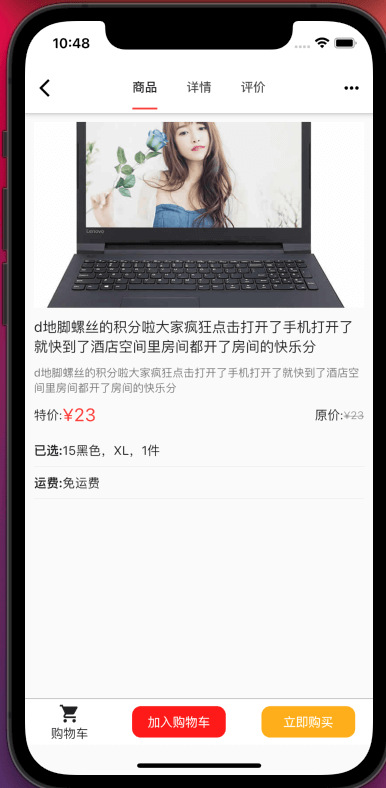
结果如下:底部就预留出安全区域了(下面截图是练手的页面)

弹框底部
_attrBottomSheet(){
showModalBottomSheet(
context:context,
builder:(context){
// 代替InkWell组件,这个组件功能更多
return SafeArea(
child:GestureDetector(
onTap: (){
},
child: Container(
height: 500.h,
child: Text('111111'),
),
)
);
}
);
}结果如下:弹框底部也预留出安全区域了