弹出菜单PopupMenuButton
大约 1 分钟
弹出菜单PopupMenuButton
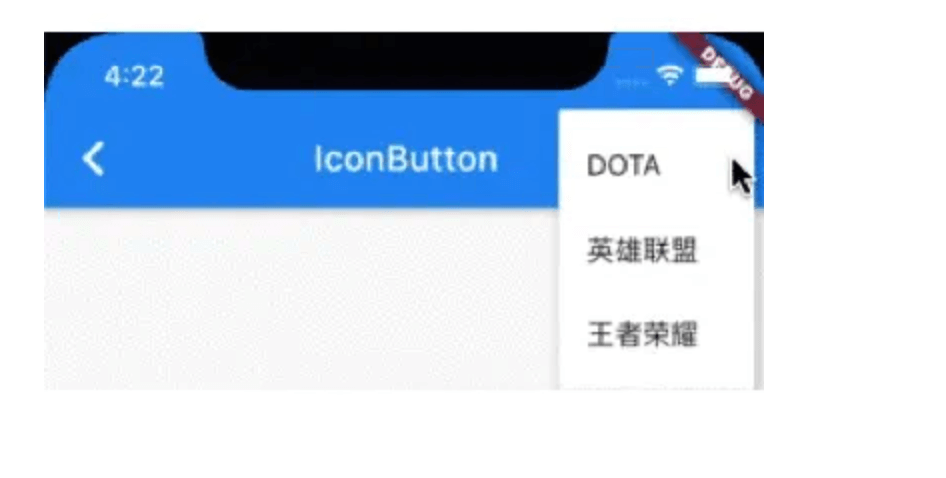
是一个非常常见的弹出菜单栏

创建容器
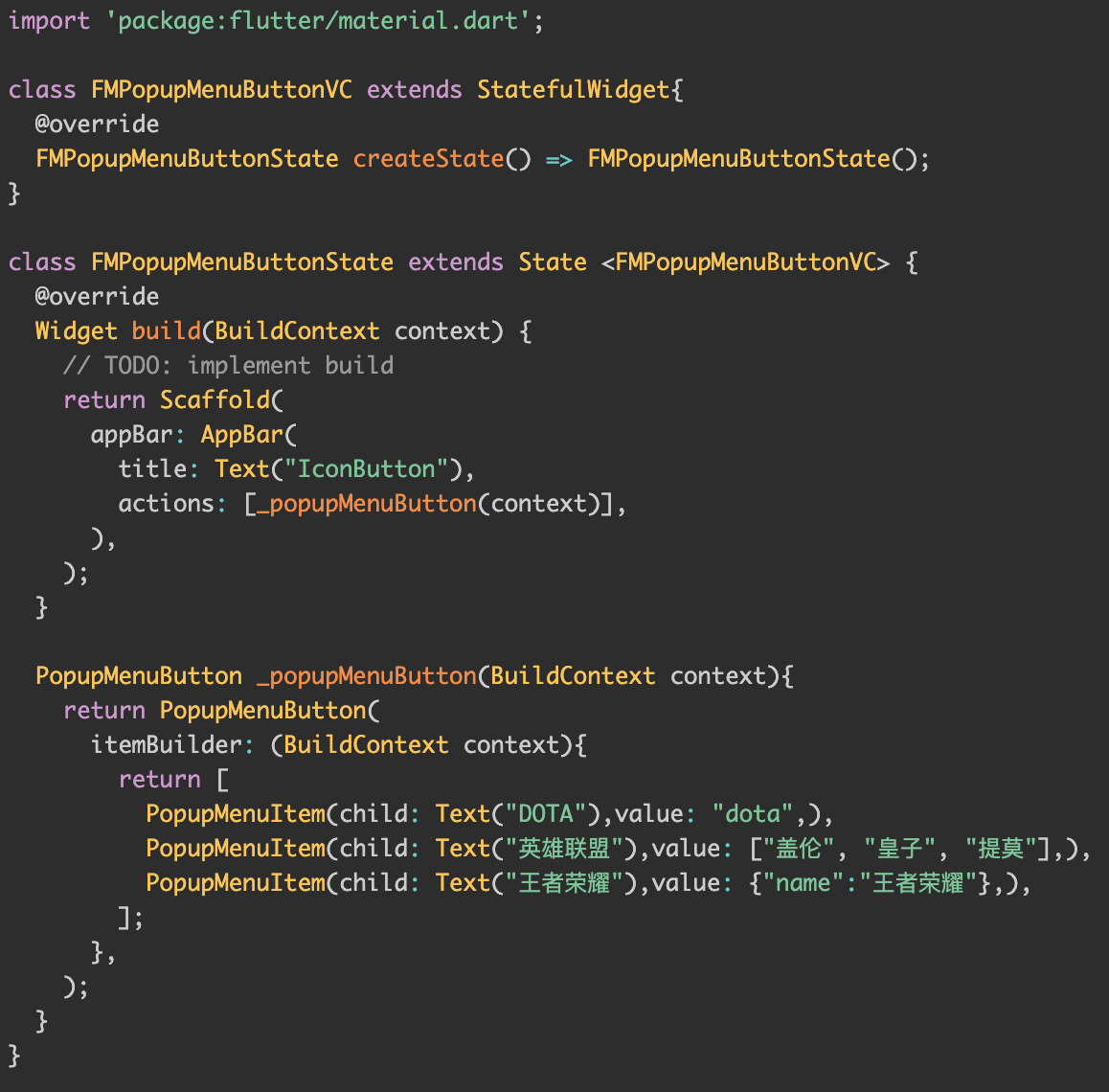
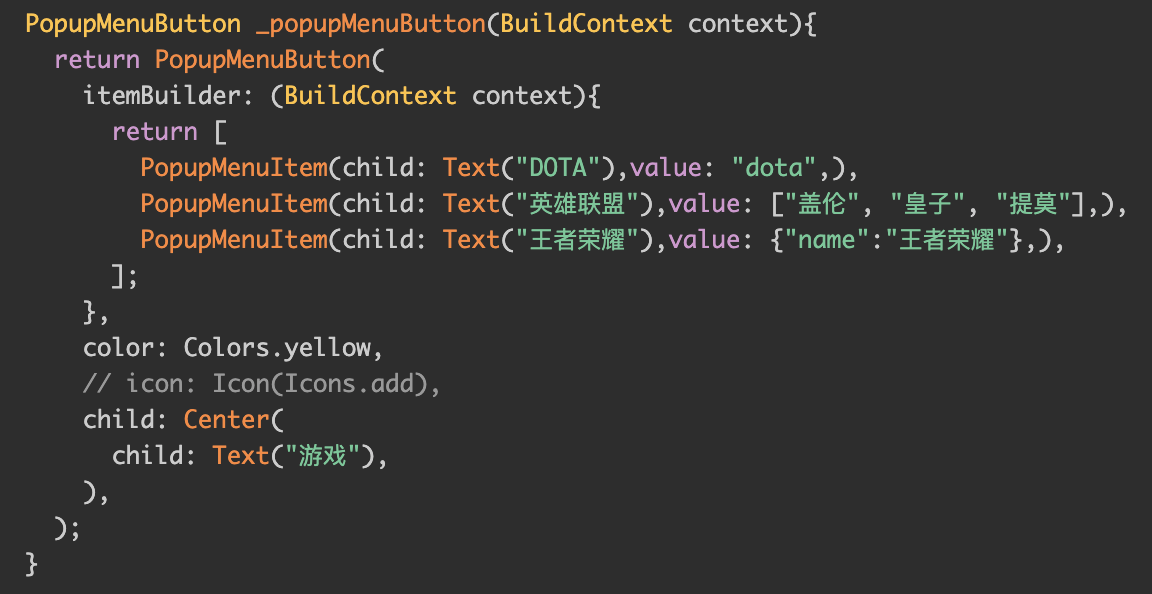
优雅的编程,首先创建一个 popupmenubutton.dart 文件。


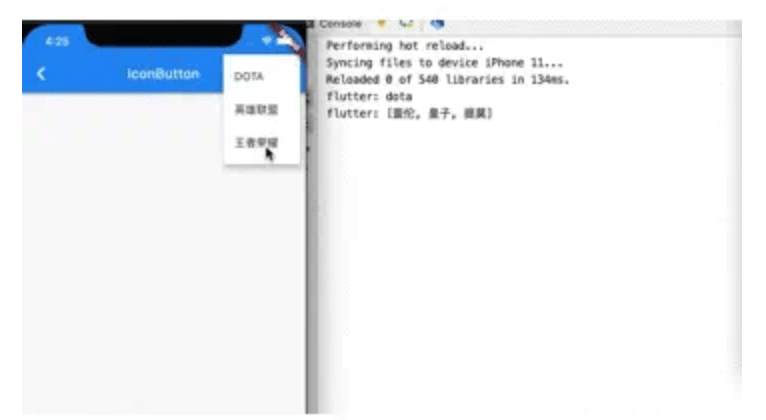
点击事件及传值
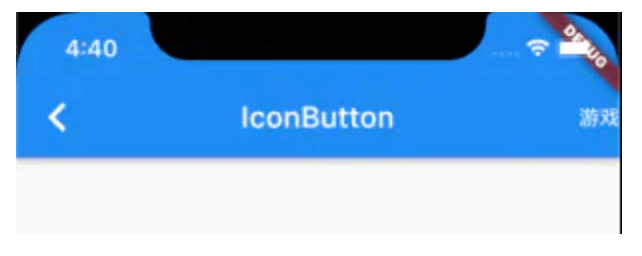
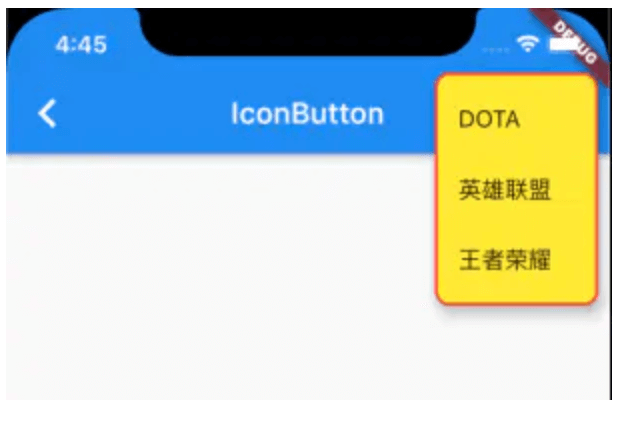
PopupMenuItem.value 可以传任意属性值,效果如下。


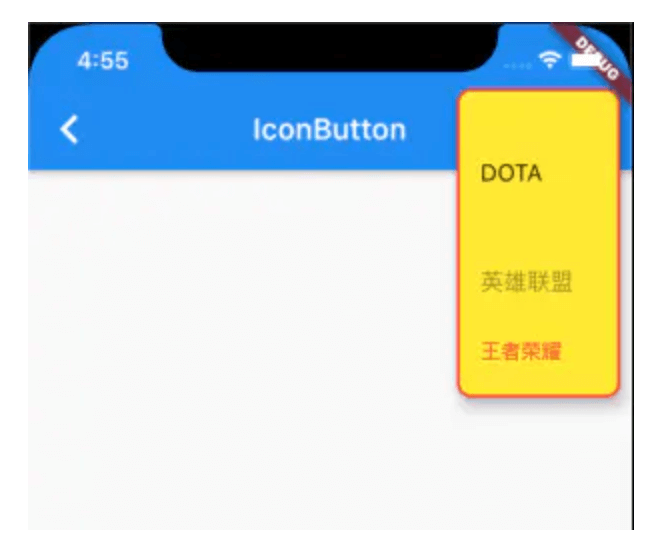
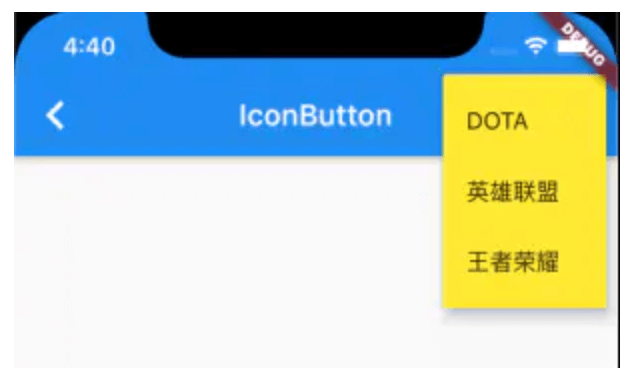
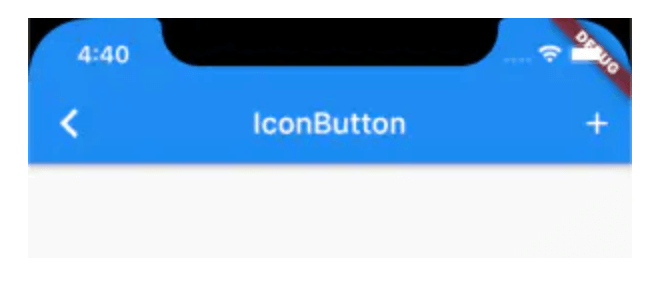
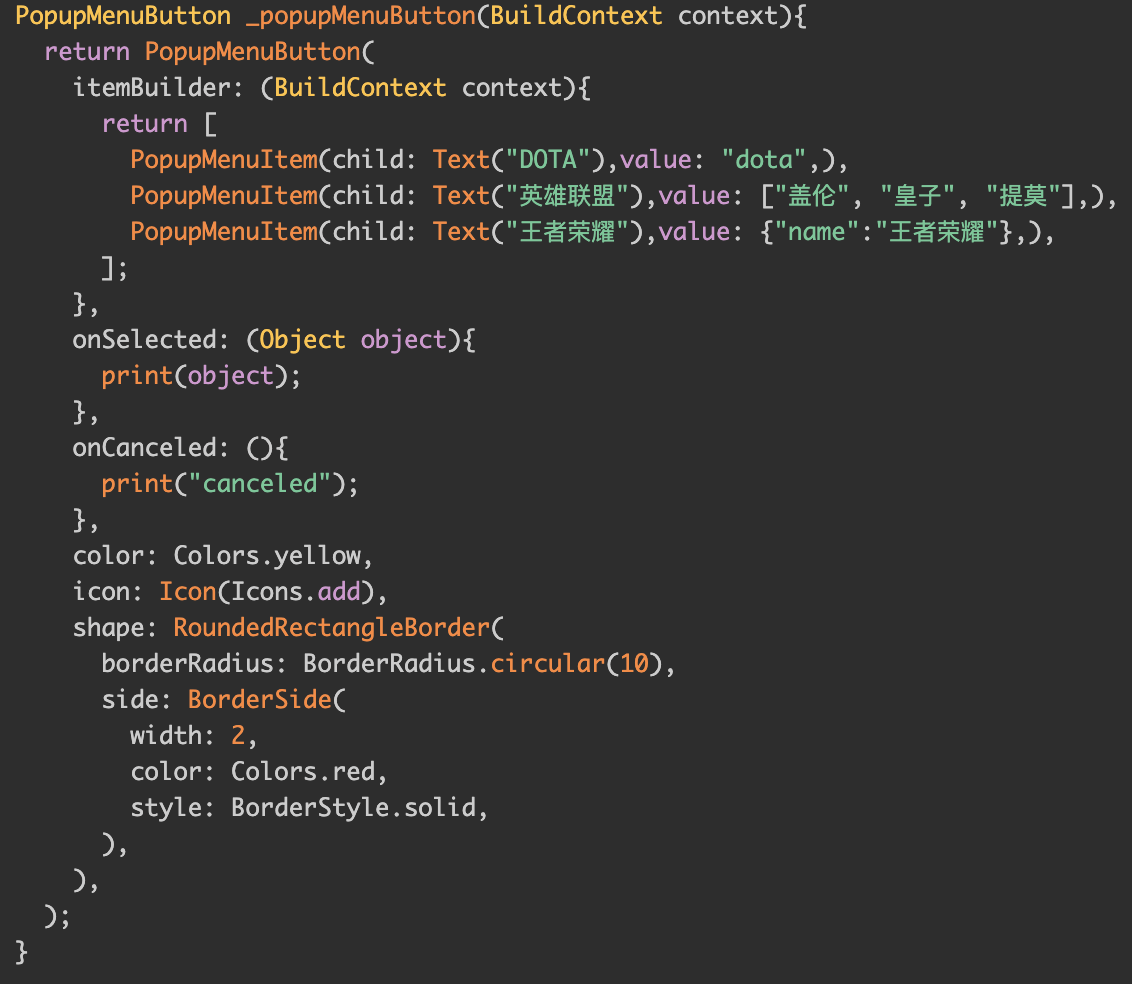
颜色、图标、子控件




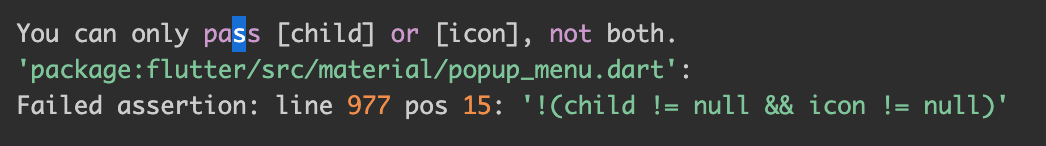
注意 icon 与 child 属性不能同时设置,否则会如下报错。

边框形状
使用 shape 属性来给弹出菜单设置边框。


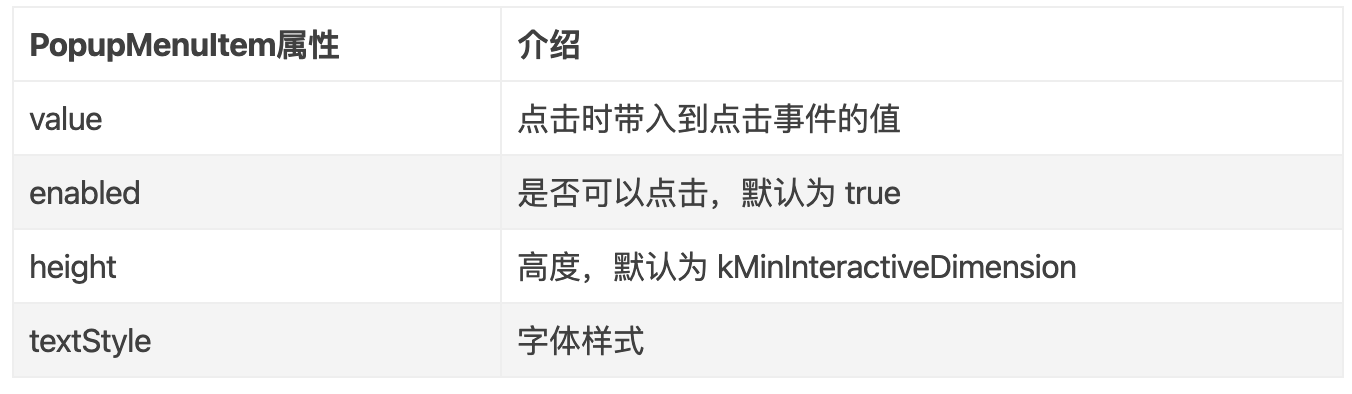
PopupMenuItem 组件

PopupMenuButton _popupMenuButton(BuildContext context){
return PopupMenuButton(
itemBuilder: (BuildContext context){
return [
PopupMenuItem(child: Text("DOTA"),value: "dota",height: 100,),
PopupMenuItem(child: Text("英雄联盟"),value: ["盖伦", "皇子", "提莫"], enabled: false,),
PopupMenuItem(child: Text("王者荣耀"),value: {"name":"王者荣耀"}, textStyle: TextStyle(color: Colors.red),),
];
},
onSelected: (Object object){
print(object);
},
onCanceled: (){
print("canceled");
},
initialValue: 1,
color: Colors.yellow,
icon: Icon(Icons.add),
// child: Center(
// child: Text("游戏"),
// ),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10),
side: BorderSide(
width: 2,
color: Colors.red,
style: BorderStyle.solid,
),
),
);
}