iframe内嵌H5页面
小于 1 分钟
iframe内嵌H5页面
uniapp部分
这里使用的是vue3的uniapp版本
在manifest.json文件中配置h5
"h5" : {
"router" : {
"mode" : "hash",
"base" : "/wst-b2g-app/"
}
},接收参数
App.vue
<script>
export default {
onLaunch: function() {
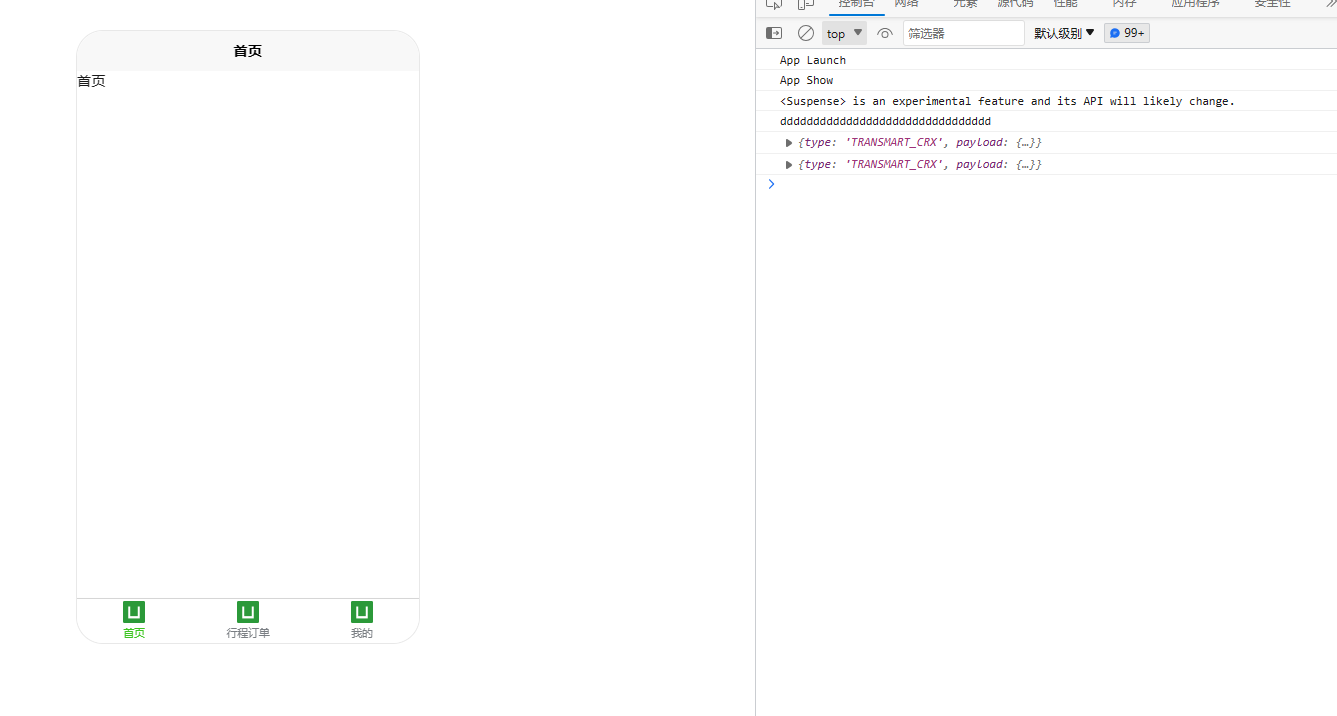
console.log('App Launch')
// 这里获取windows页面中传递过来的数据
window.addEventListener('message', function (event) {
console.log(event.data)
});
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
}
</script>
<style lang="scss">
</style>windows部分
这里我使用的是nuxt3框架
<template>
<div class="cont">
<div class="iframe">
<!-- 这里的地址就是h5的地址 -->
<iframe width="600" ref="iframeRef" frameborder=0 height="800" src="http://localhost:5173/wst-b2g-app/#/"></iframe>
</div>
</div>
</template>
<script setup lang="ts">
let iframeRef = ref<any>(null); // 和iframe标签的ref绑定
onMounted(()=>{
if (iframeRef.value) {
iframeRef.value.contentWindow.postMessage(
"dddddddddddddddddddddddddddddddd",
"*"
);
}
})
</script>
<style scoped lang="scss">
.iframe {
margin: 50px auto;
width: 380px;
height: 680px;
border-radius: 30px;
border: 1px solid rgba(0, 0, 0, 0.09);
}
.iframe>iframe {
width: 380px;
height: 680px;
border-radius: 30px;
}
</style>