银行卡插件
小于 1 分钟
银行卡插件
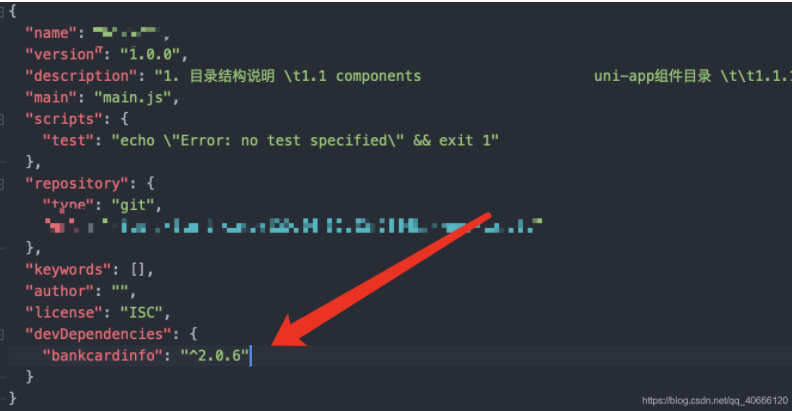
1.npm下载(我们以银行卡卡号查询银行类型和卡类型插件:bankcardinfo为例): npm install bankcardinfo --save-dev 2.下载后,你可以在package.json文件里面来查看是否下载成功(如果有就成功了) 
注意:你如果在文件中找不到package.json文件:请在项目根目录执行命令初始化npm工程:
npm init -y uniapp中 根据银行卡卡号查询银行类型和卡类型(javascript也可以用)
import BIN from 'bankcardinfo'
methods:{
// 卡号获取
numberCard(e){
const self = this;
// 获取银行卡类型
BIN.getBankBin(self.cardNumber).then(function(res){
self.cardNum = res.bankName+' '+res.cardTypeName
console.log(res)
}).catch(function(err){
self.cardNum = '储蓄卡'
// console.log(err)
})
}
}成功如下:
{
"bankName": "中国建设银行",
"bankCode": "CCB",
"cardType": "DC",
"cardTypeName": "储蓄卡"
}根据银行代码获取银行logo
https://apimg.alipay.com/combo.png?d=cashier&t=CMB
CCB是指银行代码,也就是上面获取到的bankCode