vscodo代码片段
大约 2 分钟
vscodo代码片段
新建代码片段
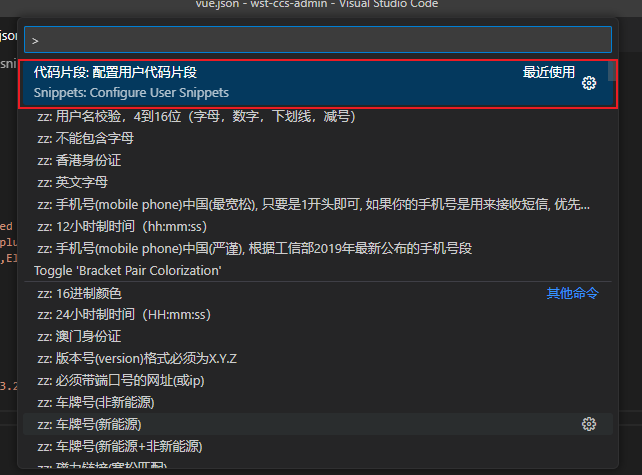
使用快捷键ctrl+shift+p打开命令行窗口,选择代码片段

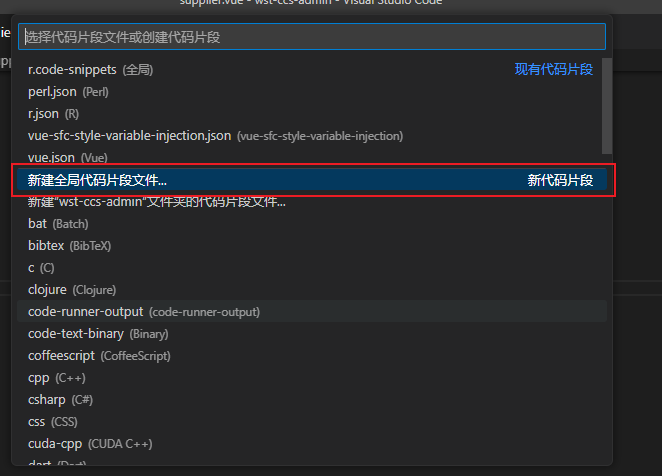
选择新代码片段

输入代码片段名称,回车

vue3.2模板代码片段
{
"Print to vue3.2": {
"prefix": "vue3.2",
"body": [
"<template>",
" <div class=\"container\">\n",
" </div>",
"</template>\n",
"<script setup lang=\"ts\">",
"import { ref, reactive, onMounted } from 'vue'",
"import { Plus } from '@element-plus/icons-vue'",
"import { FormRules,FormInstance,ElMessageBox,ElMessage } from 'element-plus'\n",
"</script>\n",
"<style scoped lang=\"scss\">",
".container{",
" height: 100%;",
"}\n",
"</style>",
],
"description": "vue3.2 output to vue3.2模板"
}
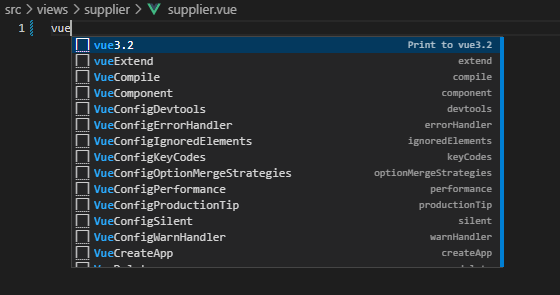
}然后在页面中输入 “vue3.2”,即可弹出对应的代码片段 
代码片段说明
prefix :代码片段名字,就是创建这个片段的指令。
body :你想在页面上输出啥就往这里面加啥,不过得按规矩来哦。
${数字} :生成代码后光标的位置,1表示光标开始的序号,按住tab键可切换光标位置。
\n :换行符。
\ :转义符号。
'' :用来控制代码的缩进。
description :描述,输入创建指令后编辑器显示出提示信息。常用代码片段
vue2.0
{
"Print to vue2.0": {
"prefix": "vue2.0",
"body": [
"<template>",
" <div class=\"wrapper\">",
" hello${1}",
" </div>",
"</template>\n",
"<script>",
"export default {",
" name:\"\",",
" components: {}",
" data() {",
" return {\n${2}",
" }",
" },",
" filters: {\n${3}",
" }",
" computed: {\n${4}",
" }",
" watch: {\n${5}",
" }",
" created () {\n${6}",
" }",
" mounted () {\n${7}",
" }",
" methods: {\n${8}",
" }",
"}",
"</script>\n",
"<style scoped>\n${9}",
"</style>",
],
"description": "vue2.0 output to vue2.0模板"
}
}vue3.0
{
"Print to vue3.0": {
"prefix": "vue3.0",
"body": [
"<template>",
" <div class=\"wrapper\">",
" hello${1}",
" </div>",
"</template>\n",
"<script lang=\"ts\">",
"export default {",
" name:\"\",",
" setup() {",
" return {\n${2}",
" }",
" },",
"}",
"</script>\n",
"<style scoped>\n${3}",
"</style>",
],
"description": "vue3.0 output to vue3.0模板"
}
}删除代码片段文件
由于已经创建的代码片段文件会存在本地,因此不能在vscode中直接删除,需要按照以下方法才能删除
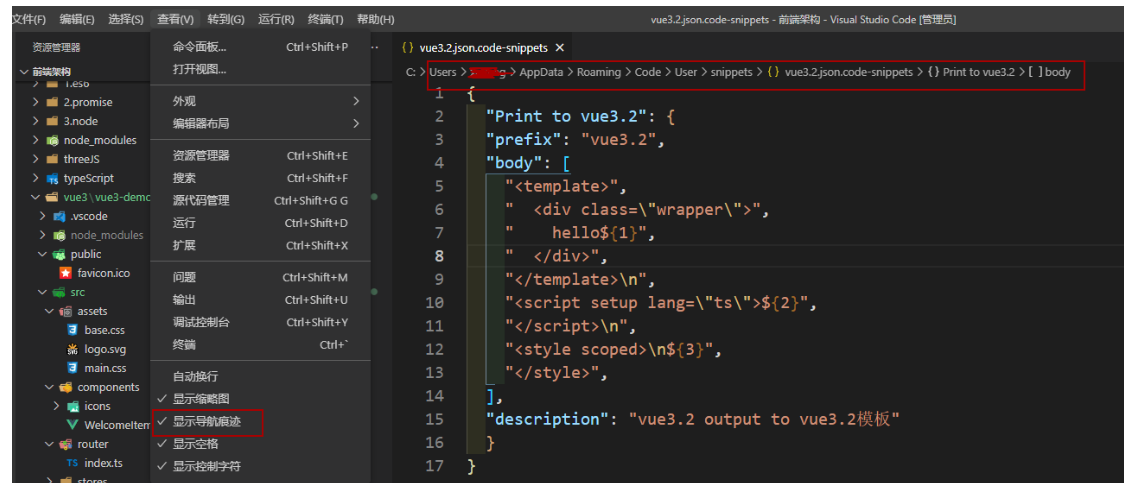
1.1.打开显示导航痕迹

1.2 在目录下找到需要删除的文件 直接删除即可