Vue3环境配置
大约 1 分钟
Vue3环境配置
装完之后会有一个命令叫 npm
注意:最好安装14的版本,版本太高有些不稳定
可以在终端输入npm -v 来检查是否安装成功

官方文档 开始 {#getting-started} | Vite中文网
vite 的优势
冷服务默认的构建目标浏览器是能 在 script 标签上支持原生 ESM和 原生 ESM 动态导入
HMR 速度快到惊人的 模块热更新(HMR)
Rollup打包 它使用 Rollup打包你的代码,并且它是预配置的 并且支持大部分rollup插件
使用vite初始化一个项目
npm
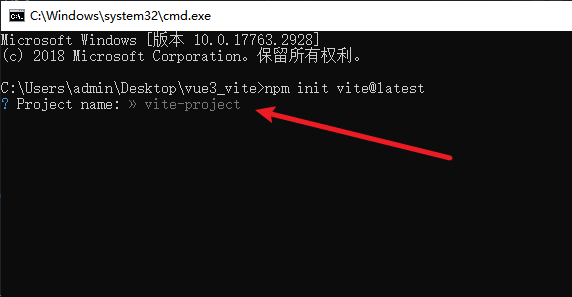
npm init vite@latestyarn
yarn create vite运行之后
项目名称

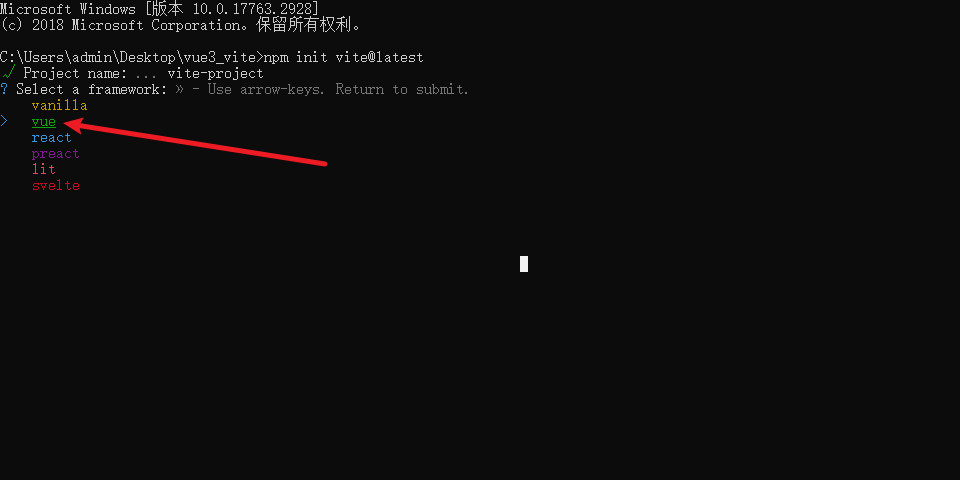
构建的项目模板

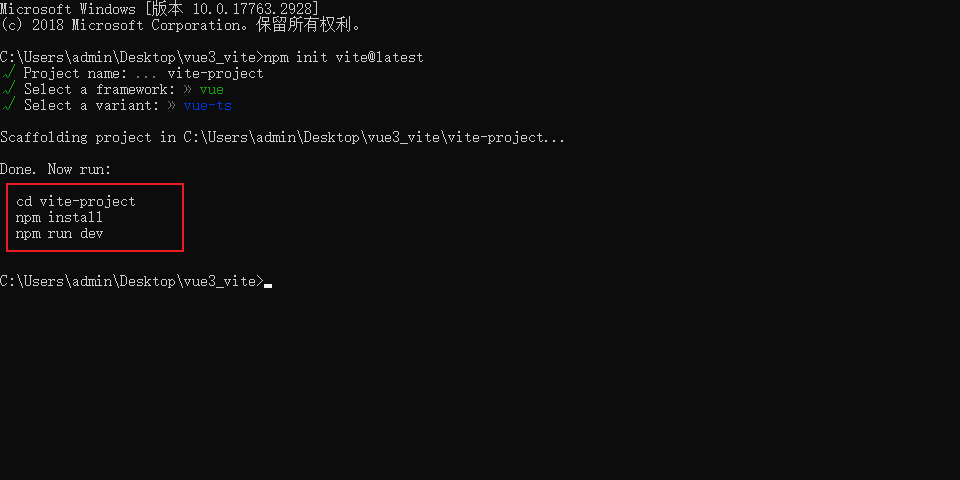
切换目录
npm install 安装依赖包
npm run dev 启动

package json 命令解析
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建产物
"preview": "vite preview" // 本地预览生产构建产物
}
}